
Hippra, an online health tech community designed for knowlege sharing and predictive analytics
My Role
Duration
Team
UX research
Ideation
Wire-framing Prototyping
4 months
Grace Dong
Madeline Allen
Objective
-
Revamp the platform to align with the new company logo, ensuring a cohesive and enhanced brand identity.
-
Redesign the dashboard with features specifically designed to address user pain points.

-
Hard to navigate
The current platform lacks essential features to support its core functions. A streamlined system for quick, efficient interactions is needed.
-
Lack of trust
Lack of brand image and consistency on the platform. The platform needs to be more informative.
-
Low user retension
Low long-term engagement. Users are not consistently returning or actively posting after initial use.
Impact
32%
faster development cycle
20
pages rebranded
50+
elements added to the design system

Brand identity and the design system
After analyzing the new logo, we've decided that our platform should embody a modern and energetic aesthetic without sacrificing the professionalism and discipline intrinsic to the medical industry. Drawing inspiration from the logo's color palette, we established a design system that has informed all subsequent designs.



.png)
Iterative development and adding new features
The insights from our focus group reveal a clear demand for a reliable communication platform tailored for medical professionals. This platform must facilitate the exchange of knowledge, ensuring that interactions retain the high level of professionalism expected in the medical field. It's imperative that the platform maintains stringent content quality standards to support this professional environment. Additionally, users express a significant need for access to the latest medical developments, including breakthroughs and clinical trial results, especially when dealing with complex cases.

HIPPRA 2.0
-
Integrated Dashboard
A comprehensive hub encompassing all platform functionalities for streamlined navigation and user experience.
-
Enhanced Safety and Privacy Measures
-
ID verification is required for all health practitioners
-
Patient data is de-identified under HIPAA
-
Practitioners can post anonymously
-
Medical Breakthrough Updates
A dedicated section for the latest advancements in medicine, including groundbreaking research and clinical trial outcomes.
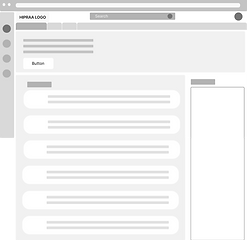
Homepage
Before



Wireframe

Final
Call-to-action button highlighted in primary color.

The website content was restructured to emphasize key elements
A podcast has been introduced as a new product and is now featured on the homepage.
The website is redesigned to align with the refreshed color palette.
Key features was added to provide a quick overview of the platform.
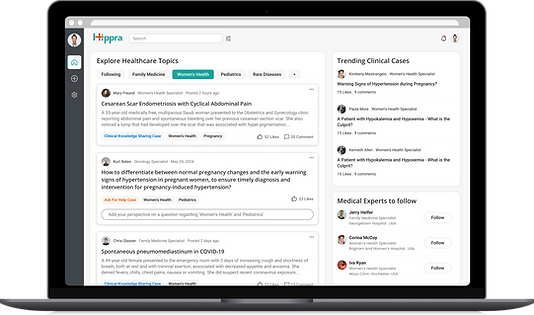
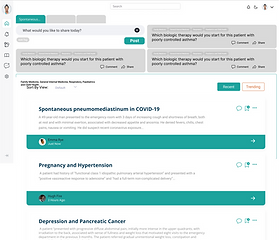
Dashboard
Before


After

Ideation
Wireframe
Initial design
.png)

.png)
-
The initial wireframe presented each platform feature in separate sections.
-
This layout risked overwhelming users and it failed to highlight the most frequently used features.
-
Users had to return to the main dashboard to access other functionalities.
-
Introduced a side navigation bar in the second variation.
-
Allowed users to access all features, including settings, at any time.
-
Streamlined navigation and improved overall accessibility.
-
Optimized dashboard clarity by moving news and medical breakthrough sections to the sidebar.
-
Introduced a top tab feature for seamless toggling between different sections on the Hippra platform.
Iteration 1

-
After handing over the design to the tech team, we learned that the tab feature wouldn't function as intended.
-
As a result, we divided the case section into two categories: 'Ask for Help' cases and 'Knowledge Sharing' cases.
-
Redesigned the left navigation bar to be more intuitive and removed repetitive buttons.
Ideation 2

- Removal of add case at top left
- A4H Cases
-
Added an edit option
-
Renamed "reply" to "respond".
-
Added date and time stamps to each case
-
Included a "more options" menu (three dots)
- CKS cases
-
Removed the save icon.
-
Added tags for better categorization.
-
Implemented edit, respond, and share options similar to A4H cases.
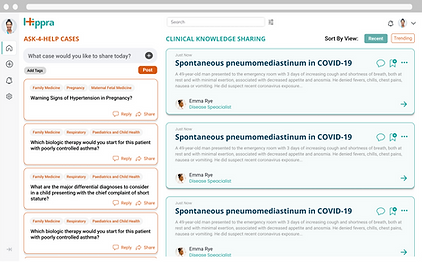
Final
Single column for both knowledge-sharing and ask for help cases.
Added a filter option allowing users to select cases based on categories or tags.
.png)
Sections for updates on recent posts and suggested experts to enhance the dashboard's functionality and usability.
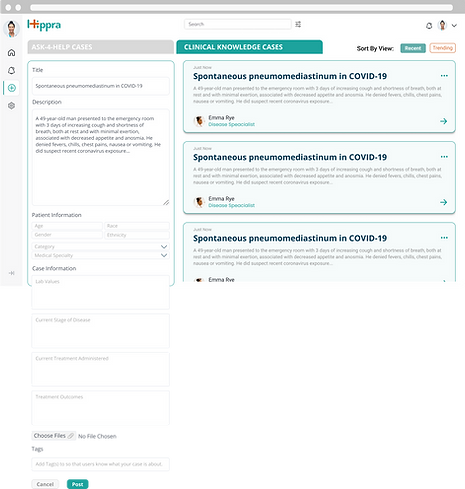
New post
The redesigned interface not only adheres to our new design system but also empowers users to create posts from anywhere within the platform. Moreover, it facilitates reference to previously published cases during the creation of new ones, effectively clarifying any confusion related to specific terminology.
Before


Iteration 1
.png)
Full-screen design enhances functionality and supports detailed edits.
Final_filled form
.png)
Instant access to create a new post.
Final_empty form
.png)
Topics and the type of the case are required to ensure an easy look up for relevant cases
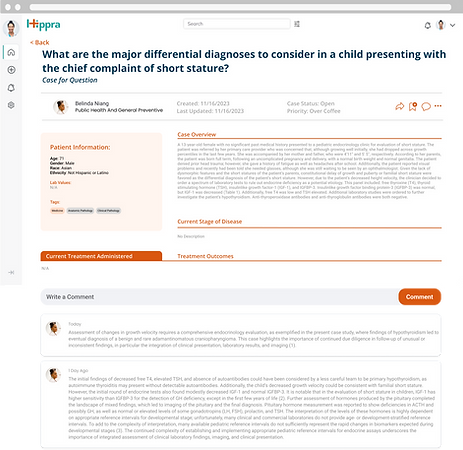
Case detail
The original case detail page was cluttered, lackluster, and inefficiently utilized space. In our redesign, we meticulously reorganized the case components, placing a patient summary and case overview at the forefront. This adjustment allows users to quickly grasp the essence of the case, ensuring it aligns with their interests. Additionally, we introduced tags to denote the medical domain, further streamlining the user experience by reducing the time spent evaluating the relevance of a case.
Before

Iteration 1

Final
.png)
-
De-clutter lengthy case information.
-
Provide a concise patient summary and case overview to quickly convey the essential details.
Users can toggle between treatments and outcomes, enabling easy comparison and maximizing page space.
Support multiple media types, including file attachments, to streamline case communication.
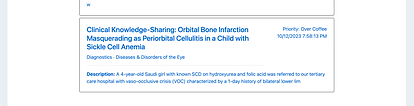
Search results
The search results page has been redesigned for enhanced efficiency, now displaying a greater number of results simultaneously. Each case title is prominently highlighted, accompanied by a concise overview to give users a quick insight into the case details. Additionally, users have the option to expand specific sections according to their interest, allowing for a more tailored search experience when seeking particular types of cases.
Before


After

-
Two case types are displayed by default.
-
Users can expand sections and toggle views using the tab feature.

Colors and varying font sizes distinguish different types of information.



.png)


.png)